Webseite auf mehrere Seiten verteilen
Manchmal möchte man eine Seite ausdrucken, aber sie soll an der richtigen Stelle umbrochen werden. Ein gutes Beispiel ist die Beschreibung der Rundreise. Es ist praktisch mit einem Papier auf der Reise zu sein. Und es ist praktisch, dass dieses Papier richtig umbrochen wird.
Der in WordPress vorhandene Seitenumbruch verteilt eine Seite „nur“ am Bildschirm auf zwei Seiten. Das ist nützlich für die Übersicht am Bildschirm, nicht aber für den Ausdruck.
CSS Klasse für Seitenumbruch verwenden
Als Erstes definieren wir eine CSS Klasse. In unserem Beispiel mit Namen pb wie Page Break.
Design->Customer->Zusätzliches CSS.
Dort tragen wir folgenden Text ein:
@media print {
.pb {page-break-before:always;}
}
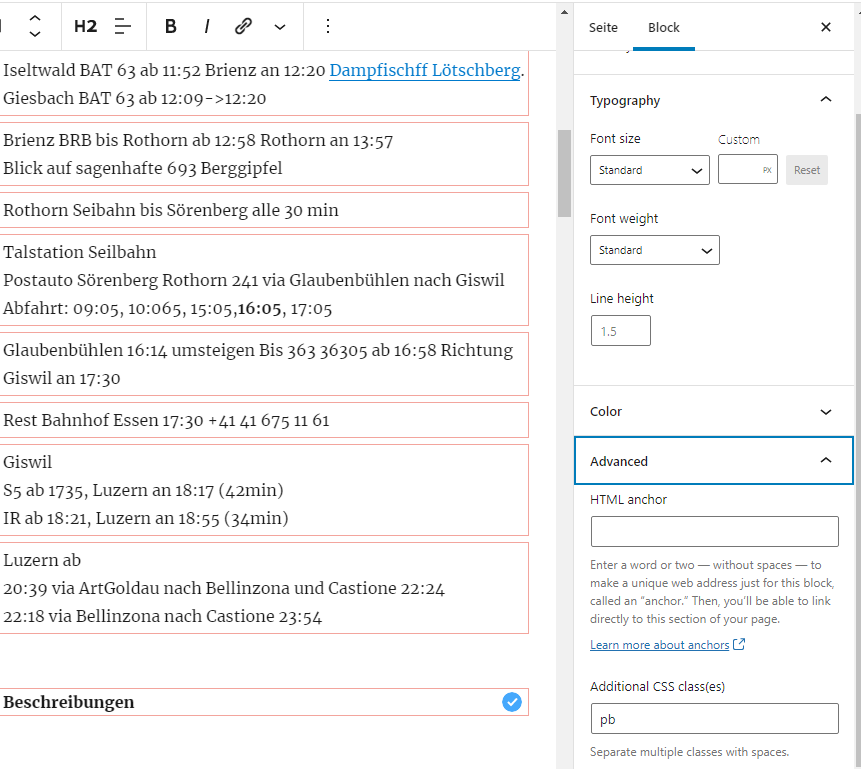
Jetzt kann bei einer Überschrift, hier der Text „Beschreibungen“, rechts in der Seitenleiste für diesen Block die zusätzliche CSS Klasse „pb“ eingetragen werden.
Wenn die Seite nun ausgedruckt wird, erscheint die Ausgabe auf zwei Druckseiten verteilt.